使用 html 的 input 标签实现小数点的正确输入
描述
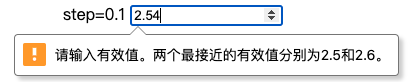
使用 html 表单的 input 标签,输入价格等具有浮点数的信息时,有时候需要保留1位小数点、2位小数点或者多位小数点。我们可以使用 type="number" 属性,允许只输入数字,再结合 step 属性,就能实现小数点位数的验证。如果 input 标签是在 form 标签内部,当提交表单时,浏览器会自动验证输入的有效性,如果输入不正确,会提示错误。如:

非常方便,省去了很多 js 代码。
示例
<input type="number" name="number" step="0.1"></input>step="any" 允许输入任何数字。
step="1" 允许输入任何整数。
step="0.5" 允许输入 0.5、1、 1.5 ...
step="0.1" 允许输入 0.1、0.2、0.3、0.4 ...