中国银联手机支付控件(含安卓Pay)原生 React Native 包
react-native-china-unionpay 是中国银联支付 - 手机支付控件(含安卓Pay)的 React Native 插件。
银联手机支付控件 是中国银联推出的手机支付产品,用户在银联签约商户的手机客户端进行付款时,可选择银联云闪付进行安全、便捷的支付产品。
安装
React Native 0.60 或以上
yarn add react-native-china-unionpay
cd ios && pod install # for iOSReact Native 0.59 以下
yarn add react-native-china-unionpay
react-native link react-native-china-unionpayiOS 配置
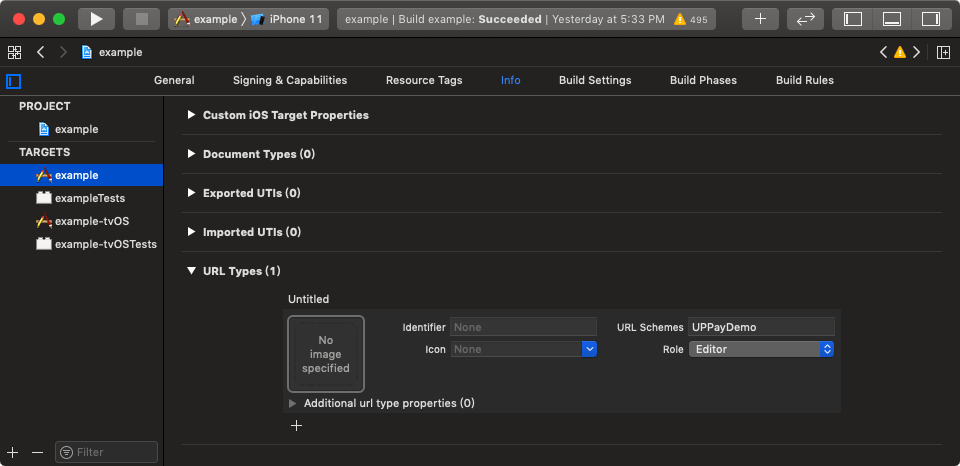
- 在工程 info.plist 设置中添加一个 URL Types 回调协议,用于在支付完成后返回商户客户端。请注意 URL Schemes 需要是唯一的。

- http 请求设置(ats) 在测试环境测试时,需要在工程对应的 plist 文件中添加 NSAppTransportSecurity Dictionary 并同时设置里面NSAllowsArbitraryLoads 属性值为 YES,具体设置可参 照以下截图:
![]()
向 Apple 发布正式版本时请删除此设置。
- 添加协议白名单
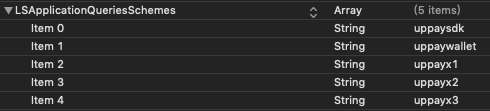
在 Xcode7.0 之后的版本中进行开发,需要在工程对应的 plist 文件中,添加 LSApplicationQueriesSchemes Array 并加入 uppaysdk、uppaywallet、uppayx1、 uppayx2、uppayx3 五个 item,具体设置可参考以下截图:

或者直接添加如下代码到 plist 文件中:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>uppaysdk</string>
<string>uppaywallet</string>
<string>uppayx1</string>
<string>uppayx2</string>
<string>uppayx3</string>
</array>- AppDelegate.m 的 下面 @end 前面添加下面代码
// iOS 9.x or newer
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
// iOS 8.x or older
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url sourceApplication:sourceApplication annotation:annotation];
}使用
引入 react-native-china-unionpay。
import {Unionpay, UnionpayEmitter, UNIONPAY_MODAL_PRODUCTION, UNIONPAY_MODAL_DEVELOPMENT} from 'react-native-china-unionpay';使用 Unionpay.startPay() 方法调用支付。
使用 UnionpayEmitter 侦听支付回调的事件,在 componentWillUnmount 取消侦听事件。如下:
export default class App extends Component {
constructor(props) {
super(props);
this.onUnionPayResponse = this._onUnionPayResponse.bind(this);
}
componentDidMount() {
UnionpayEmitter.on("UnionPayResponse", this.onUnionPayResponse);
}
componentWillUnmount() {
this.isMount = false;
UnionpayEmitter.removeListener('UnionPayResponse', this.onUnionPayResponse);
}
_onUnionPayResponse(data) {
console.log(data);
}
}测试银行卡号
参考官网的 测试环境的测试卡信息 ,用于测试使用。