React Native 使用 Hermes 调试 Javascript
Hermes 的出现
关于 React Native 的 JS 调试,可以通过浏览器调试器来调试 Javascript。这意味着我们的应用程序无需在设备的 Javascript 引擎中运行代码,而可以在 chrome 的 V8 引擎中运行(如果我们使用的是基于 chrome 的浏览器)。
这可能会导致某些奇怪的行为,因为引擎不一样,并且由于代码是在具有计算机 CPU 功能的浏览器中运行的,因此在开发过程中可能看不到性能缺陷。在Android上发布时,情况甚至变得更糟,因为取决于 Android 版本和设备型号,系统的 Javascript 引擎不是同质的,某些情况下的行为可能会有所不同。这就是为什么 Facebook 逐渐引入工具来提高设备之间的可靠性以及调试工具(例如 Hermes)的原因之一,Hermes 是为优化 React Native 的 Javascript 引擎。
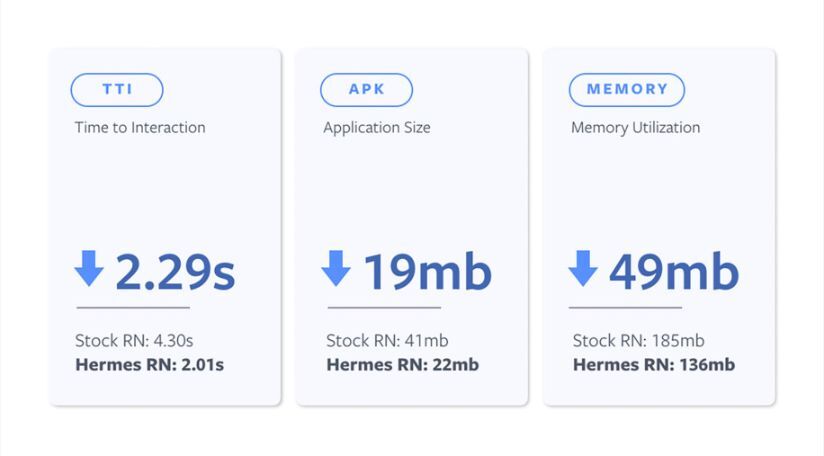
使用 Hermes 能够减少 apk 的大小,优化内存使用,减少与应用程序交互时间(TTI)。

Hermes 的优化介绍可以参考 https://engineering.fb.com/android/hermes/。
Hermes 开发调试
Hermes 的调试,可以使用 Google Chrome 浏览器的 DevTools,或者 Flipper。
1. Google Chrome 浏览器的 DevTools
React Native 需要 0.60.4 以上,参考 https://reactnative.dev/docs/hermes 配置,最后在 chrome://inspect 中打开设备,并调试 JS。
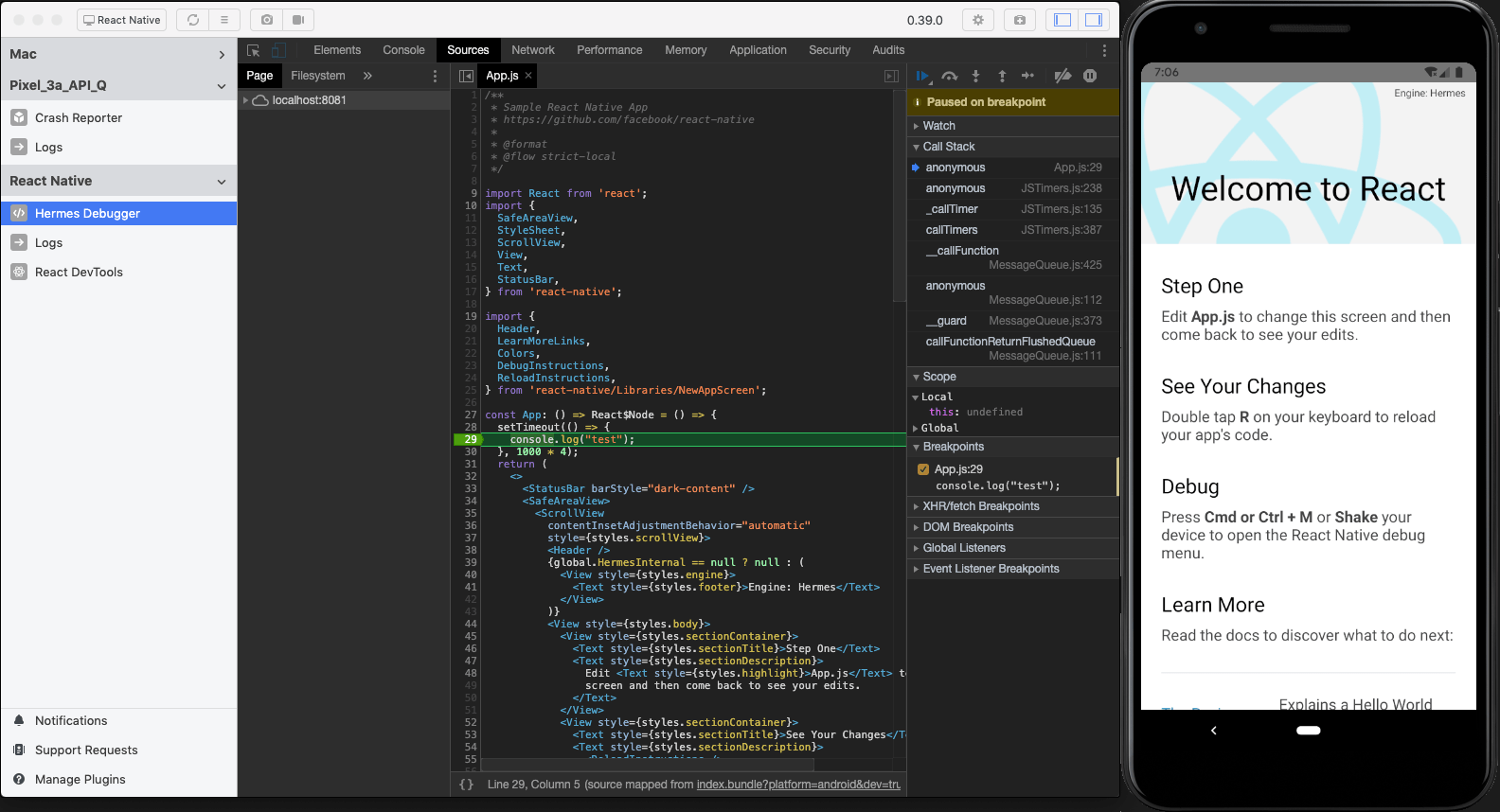
2. 使用 Flipper 的 Hermes Debugger
Flipper 是用于调试 iOS,Android 和 React Native 应用程序的平台。通过简单的桌面界面可视化,检查和控制你的应用程序。照常使用 Flipper 或使用插件API 对其进行扩展。React Native 0.62 以上开始支持 Flipper,只需在电脑上下载安装 Flipper,在安卓仿真器打开要调试的 App,Hermes Debugger 就会自动出现出现 Javascript 面板,开始断点调试。