react-navigation 4.x 在 iPhone 12系列顶部显示不正常
问题描述
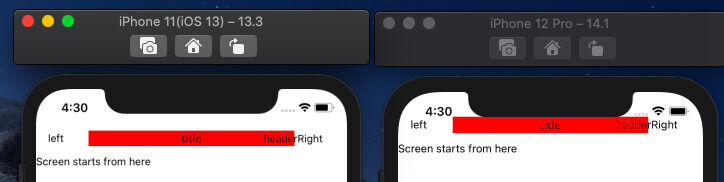
React Native 集成了 react-navigation 4,在新版本的 iPhone 12 系列设备中运行,顶部的导航显示不正常,但是 iPhone 11 是正常的。如下图:

node_modules 的 Dependencies:
- react-navigation: 4.4.4
- react-native-safe-area-view: 0.14.9
- react: 16.11.0
- react-native: 0.62.2
由于react-native-safe-area-view 还没有更新,没办法识别到 iPhone 12新机型。
解决方法1
升级 react-navigation 到最新版,截止目前,最新版是 5.x。
解决方法2
增加 iPhone 12 系列的尺寸。修改 node_modules/react-native-safe-area-view/index.js 的 isIPhoneX() 方法。
const IPHONE12_H = 844;
const IPHONE12_Max = 926;
const IPHONE12_Mini = 780;
const isIPhoneX = (() => {
if (Platform.OS === 'web') return false;
return (
(Platform.OS === 'ios' &&
((D_HEIGHT === X_HEIGHT && D_WIDTH === X_WIDTH) ||
(D_HEIGHT === X_WIDTH && D_WIDTH === X_HEIGHT))) ||
((D_HEIGHT === XSMAX_HEIGHT && D_WIDTH === XSMAX_WIDTH) ||
(D_HEIGHT === XSMAX_WIDTH && D_WIDTH === XSMAX_HEIGHT)) ||
(D_HEIGHT === IPHONE12_H) || (D_HEIGHT === IPHONE12_Max) || (D_HEIGHT === IPHONE12_Mini)
);
})();解决方法3
参考 React Native 判断 iOS 设备是否具有刘海屏的自定义本地模块,修改 node_modules/react-native-safe-area-view/index.js 的 isIPhoneX() 方法,使用这方法可以一劳永逸,不需要关心 iPhone 的机型。
import { NativeModules } from 'react-native'
const isIPhoneX = (() => {
if (Platform.OS === 'web') return false;
return Platform.OS === 'ios' && NativeModules.NotchNative.isBangsScreen;
})();